Electron | JavaScript, HTML, CSSを用いてクロスプラットフォームなデスクトップアプリを開発 | なお話。

こんにちは。「クロスプラットフォームなデスクトップアプリ」なんかウキウキする言葉です。20年前だと、Javaの「Write Once, Run Anywhere」が有名でした。同じコードが様々なプラットフォームで動くなんて、凄い技術だなぁと、当時は思ったものです。
最近だと、いろいろな言語がクロスプラットフォームで動作するようになっていますよね。C#、PHP、Ruby、Python・・・などなど。
ですけど、「デスクトップアプリ」がクロスプラットフォームで動作する言語やフレームワークは少ないのではないでしょうか?パッと思いつくところで、Java、Qtあたりですかね。
ただ、自分の経験から言うと、これらの言語やフレームワークは、ネイティブに比べると、下記デメリットの、どれかには少なからず当てはまると思います。
- 動作が重い。
- メモリーを食う。
- 出来ないことはネイティブAPIの呼び出しで対応。
- アプリの実行に必要なソフトをインストールする必要がある。
- 有償である。
動作とメモリーは、最近のPCパフォーマンスを考えると、よっぽどリソースがシビアな環境でない限り、気にならないかな?と思いますが、ネイティブAPIの呼び出しについては、コーディングにモロ関係するので、無視はできないでしょう。また、アプリの実行に必要とはいえ、別途ソフトをインストールすることを、アプリのメンテナンスの面から、嫌がるお客様もいらっしゃると思います。
以前、LinuxとWindowsで動作するGUIアプリの作成を行ったことがあります。言語は C/C++。実際やると、GUIが特にそうですが、OS依存のコードがあまりにも多く、defineを沢山書く羽目になりました。デザインパターンとか使って、共通部分はまとめて、あとは切り替えてビルドするような設計を、ちゃんとやって書けば違ったかもしれません。
ですが、結局、別々に作成しました。今でもそれでよかったと思います。場合によっては多少の重複コードを許容した方が良い時もあると思います。
話が少しそれましたが、要は、動作とメモリーは、よっぽど酷くない限りは気にしないことにして、ネイティブAPI、OS 依存部分のコードは極力少なく、アプリ実行に必要なソフトのインストールも無く、かつ無料。欲を言えば、GUIを簡単に作成するためのビジュアルエディタがあること、さらに、ネットや書籍などの情報(できれば日本語)が豊富なこと、そんな要件を満たす言語かフレームワークかエンジン?があるといいなぁ。とかなりわがままな事を思うわけです。
で、上記要件に合致までは難しいにせよ、限りなく近いものがあるのか調べてみました。簡単なウインドウアプリ(GUI)開発のまとめ(Windows偏)に、Electronなるものがチョイスされていました。似たものとして、NW.jsと言うものもありました。ある程度の複雑なGUIアプリを作るには、Electron、簡易的なGUIアプリを作るなら、NW.jsという感じのようです。
まずは、オフィシャルサイト(https://electronjs.org)に行って、実際に公開アプリのAtom(テキストエディタ)を下記ページからダウンロードしてみた。

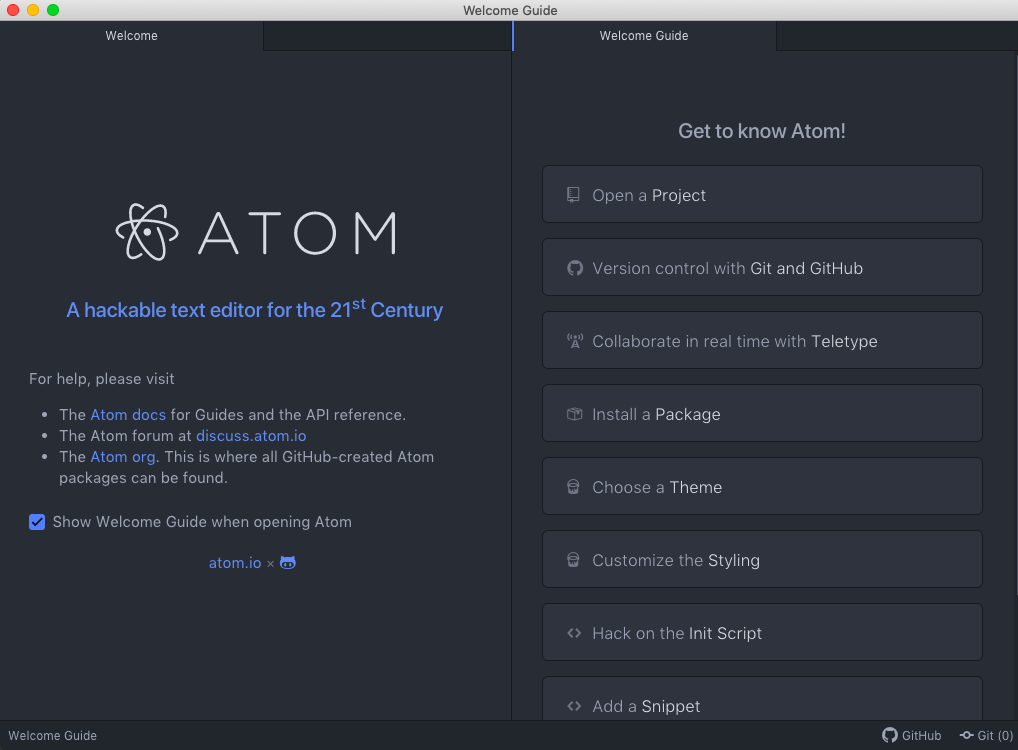
macOSでブラウザ操作しているので、ダウンロードボタンには、macOS用とおぼしき文字列が書いてある。ダウンロードしてzipを展開すると、「Atom.app」が出てきた。アプリだ。ダブルクリック、起動した。当たり前?自分としては、めちゃ感動なんですけど!!!

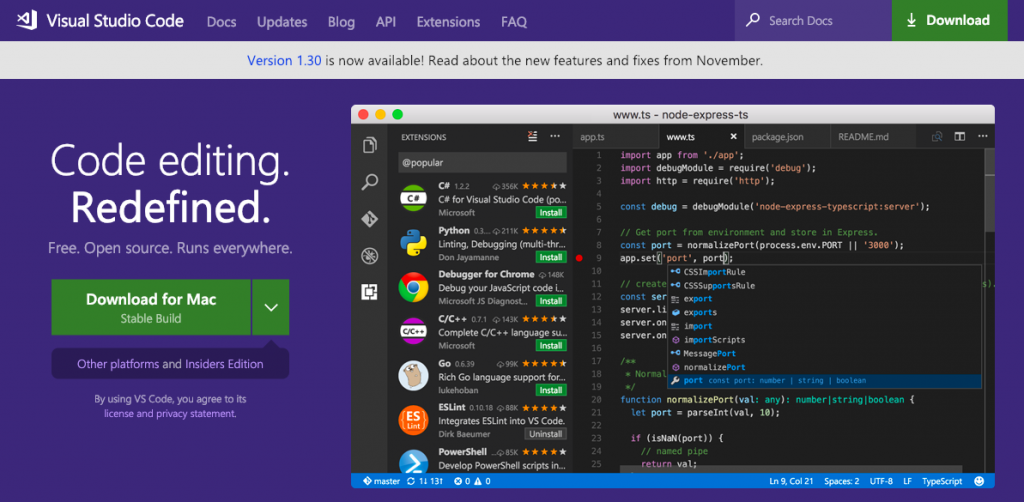
Electronで開発されたアプリとしては、Microsoft の Visual Studio Code が有名みたいですね。作り込めばここまで出来ると思うとなんか嬉しいですね。

もう一度、自分がこだわる、クロスプラットホームなデスクトップアプリの要件を整理してみると、
- 動作がもっさりしていない。
- アプリのメモリー使用量が大きくない。
- ネイティブコールする記述がコードに少なくて済む。
- アプリの実行にミドルソフトをインストールする必要がない。
- 無料で利用可能である。
- GUIをデザインするエディタがある。
- IDE(統合開発環境)があり、デバッグやアプリの生成ができる。
- ネットや書籍の情報が多くある。
- スマホも対応している。
という感じですね。次から上記を元に、実際に動かしたりコード書いたりして、Electronを掘り下げて行きたいと思います。目指せElectronマスター!

“Electron | JavaScript, HTML, CSSを用いてクロスプラットフォームなデスクトップアプリを開発 | なお話。” に対して1件のコメントがあります。
この投稿はコメントできません。