最適な「UIコンポーネントライブラリ」と「フレームワーク」の選定は難しい?−TreeView編

前回、「フレームワーク」(Angular、React、Vue.js)、それぞれの「UIコンポーネントライブラリ」について少し触れました。今回は「Memon」の持つ「TreeVew」を「Electron」に置き換える際に、どの「UIコンポーネントライブラリ」と「フレームワーク」の組み合わせがベストか?を考えることにしました。
「TreeVew」の機能要件は以下のようになっています。今回は、これらの要件を満たす「UIコンポーネントライブラリ」と「フレームワーク」の組み合わせについて調べたいと思います。
TreeViewの機能要件
- フォルダ、ファイル(以下、ノード)を任意の場所に追加できる。
- ノードを削除できる。
- ドラッグ&ドロップでノードを任意の場所に変更できる。
- ノード名を変更できる。
- どのノードが選択されたか検知できる。
- ListViewの行をドラッグ&ドロップで任意のノードに追加できる。
- フォルダのみに切り替えることができる。
- ノードのアイコンを変更できる。
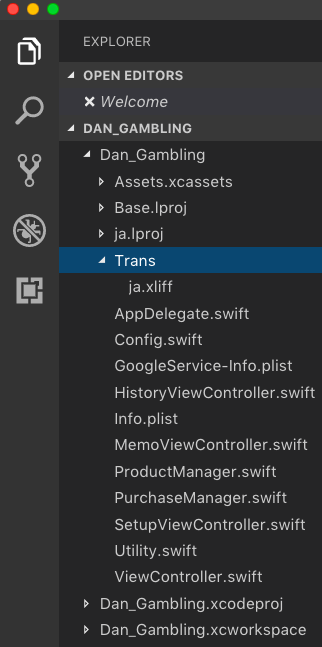
イメージとして、「Visual Studio Code」のフォルダ選択時に表示される、左ペインが理想的ですね。

上記で一点惜しいのが、ファイル(.swiftとか)の位置を自由に変えられないところでしょうか。ご覧の通り、「AppDelegate.swift」からアルファベット順になっています。ですが、そもそも現状の「Memon」もそうなので、ここは「出来れば」というぐらいにしておこうと思います。それにしても、よく出来ているので、どのように作ったのか、教えてほしいものです。おそらく、オリジナルのUIコンポーネントライブラリを使っているのですかね?
さて、有償のものであれば、Grapecityの「wijimo」の「TreeView」が一番理想的なのですが、20万を超えるので、敷居が高いです。ですので、今までの「Memon」の開発同様、今回も無償ライセンスのものを利用したいと思います。
話を戻すと、3つのフレームワークは、それぞれのメリット・デメリットがあるので、あえて「フレームワーク」選定の前に、「UIコンポーネントライブラリ」の選定から入ろうと思います。
と言うわけで、前回の各「フレームワーク」の「UIコンポーネントライブラリ」情報から、サンプルのみを見て、選んだのがこれです。
Angular Material
https://material.angular.io/
この「UIコンポーネント」は、「Tree」と言うコンポーネントを持っており、それ自体、シンプルです。けれど、コンポーネント全体に共通することとして、「Common Behaviors」と言うものがあり、例えば、「Drag and Drop」の「振る舞い」を、「Tree」につけることが出来ます。他の「UIコンポーネントフレームワーク」にもあるのかもしれませんが、拡張性と言う意味では、魅力の1つと言えます。また、Googleが開発に携わっていることも、今後の開発での安心に繋がります。また、ライセンスはMITですので、非常に制限の緩いライセンスとして扱えることも良いですね。また、Angular自体も同様にGoogleが関わっているので、親和性も高いかもしれません。
今回、「Memon」の開発における「TreeView」の「UIコンポーネントライブラリ」を選定するにあたり、「Angular Material」を選びました。
次回は、「Angular Material」をベースに「ListView」が要件を満たすのか?満たす方法があるのか?について、調べて行こうと思います。今日はここまで。

“最適な「UIコンポーネントライブラリ」と「フレームワーク」の選定は難しい?−TreeView編” に対して1件のコメントがあります。
この投稿はコメントできません。